Lenguaje de Marcas y HTML · What to know?

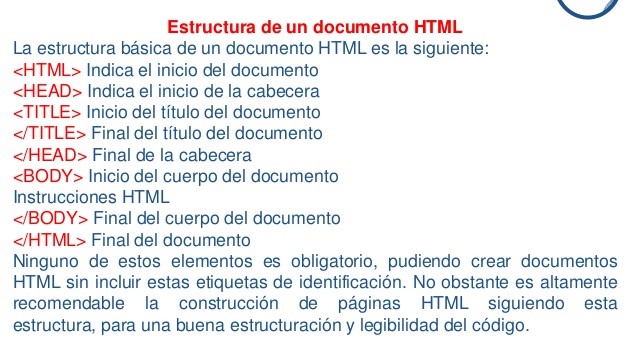
Un tema básico a la hora de conocer la Informática es la utilización del lenguaje de marcas. ¿Acaso nunca habéis escuchado hablar o visto la palabra HTML y no tenías ni idea de que era? Pues justo aquí encontrarás la respuesta. Un lenguaje de marcas es un lenguaje que anota el texto de modo que el ordenador puede manipularlo. La mayoría de los lenguajes de marcas se pueden leer gracias a las anotaciones que están escritas para poderlas distinguir. Por ejemplo, con HTML, XML y XHTML, las etiquetas de formato son ‹ y ›. El texto que aparece dentro de uno de esos delimitadores se considera parte del lenguaje de marcado y no parte del texto anotado. HTML es un lenguaje de marcado que se utiliza para el desarrollo de páginas de Internet. Sus siglas significan HyperText Markup Language, es decir, Lenguaje de Marcas de Hipertexto, que podría ser traducido como Lenguaje de Formato de Documentos para Hipertexto. La estructura de un documento HTML es la siguiente: